
Bloc
2013-2016
As the first designer, I designed the mobile friendly version of Bloc's curriculum, progress tracking features, and several landing pages. Eventually, I led and managed the design team.

As the first designer, I designed the mobile friendly version of Bloc's curriculum, progress tracking features, and several landing pages. Eventually, I led and managed the design team.
In Bloc's early days, responsive, mobile-first design was a priority that fell below finding market fit and surviving funding rounds.
By 2015, our mobile traffic increased and Google began to incorporate mobile-friendliness into search rankings. We designed landing pages responsively, but we began to see students learning web development on the go on tablet and mobile devices.
I pitched a strategy to revamp our layouts to be responsive on key areas that impacted the user experience. Based on traffic and growth strategy, we chose to optimize landing pages from mobile ads. And based on support tickets and UXR pages core to the student experience: our curriculum, as students opted to review lessons on the go, and our messaging system, for rescheduling with mentors at the last minute.

I created a sitemap and set the implementation strategy based on severity assessment from Google's responsive design assessment tool. Problems ranged from small click targets and cut-off images to not responsive at all. Landing pages came first due to growth needs and viewer numbers, followed by curriculum. I spent several weeks pairing with engineers to tweak layouts and adjust mobile layouts. Navigation was tackled by fellow designer, Sanny. We proceeded to test implementation in BrowserStack, simulators, and devices.

Ultimately, we saw an increase in mobile visitors and increased our mobile-first coverage from under 40% of page layouts to over 90%. Additionally, we received great feedback from students who reviewed lessons on the go. And culturally, this came with a change of designing and developing mobile-first from the get-go.


How do you keep a student on track? If you've ever pulled an all-nighter to turn in an assignment, you know that it's easy to procrastinate, lose focus, and fail.
Bloc students learn entirely online, and it's up to them to set their schedule and complete the work. This takes self-discipline, and it's not easy. So how do we help students stay on track? This is a problem that we never truly solved. Over the years, we went through several iterations.


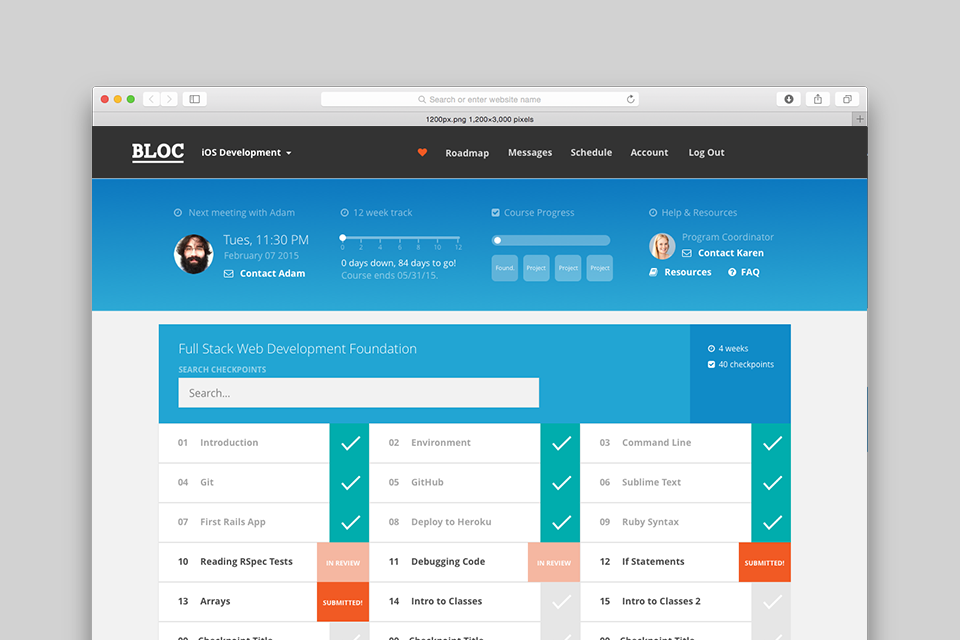
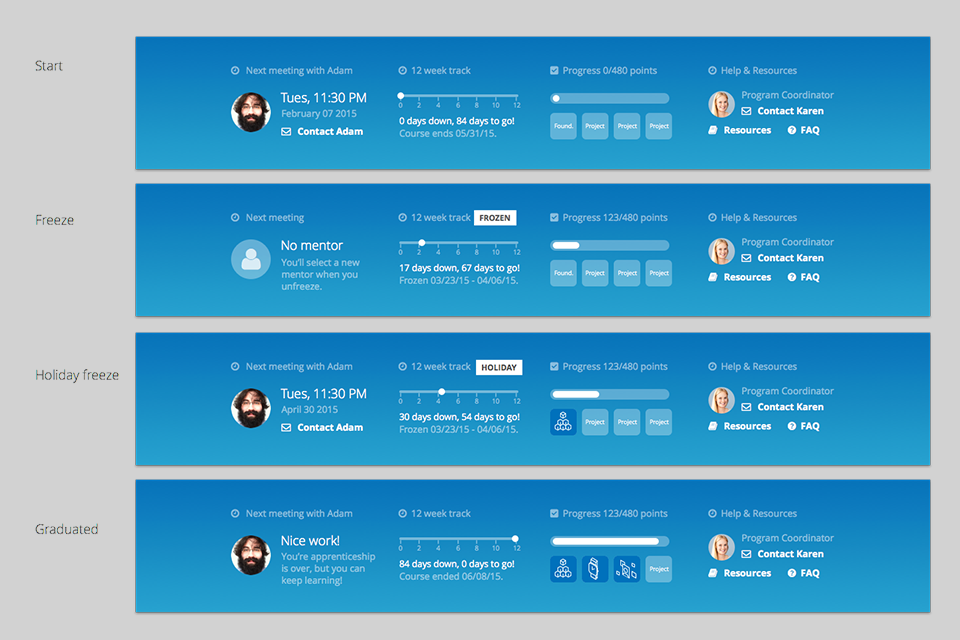
Bloc's curriculum was designed to cover foundational material, then support students through project-based learning of their choice. We designed progress visualization to be lightweight and abstract so students could learn at their pace without an aggressive timelines discouraging them. However, the level of abstraction had trade-offs: students felt lost.


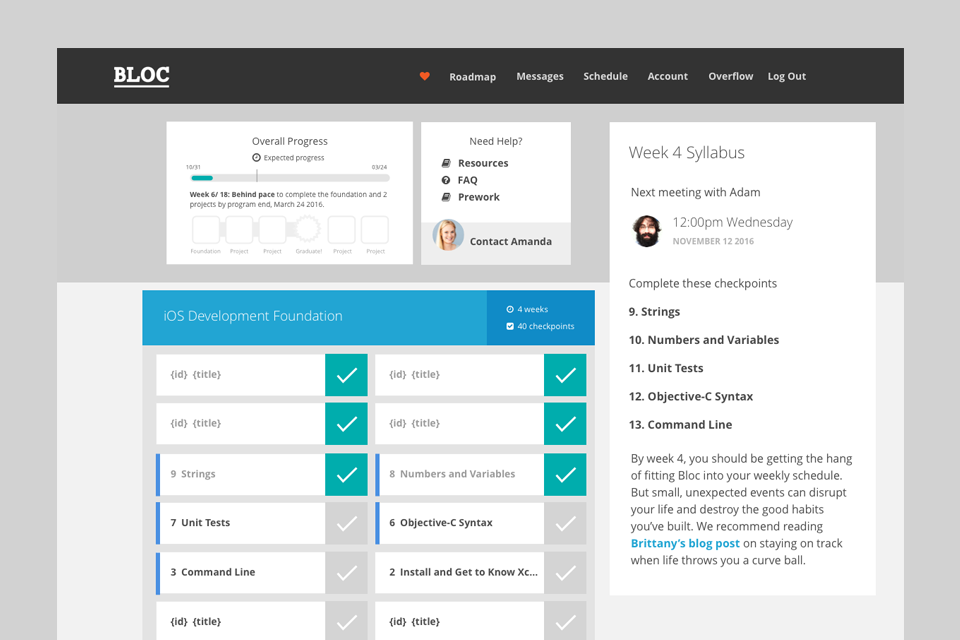
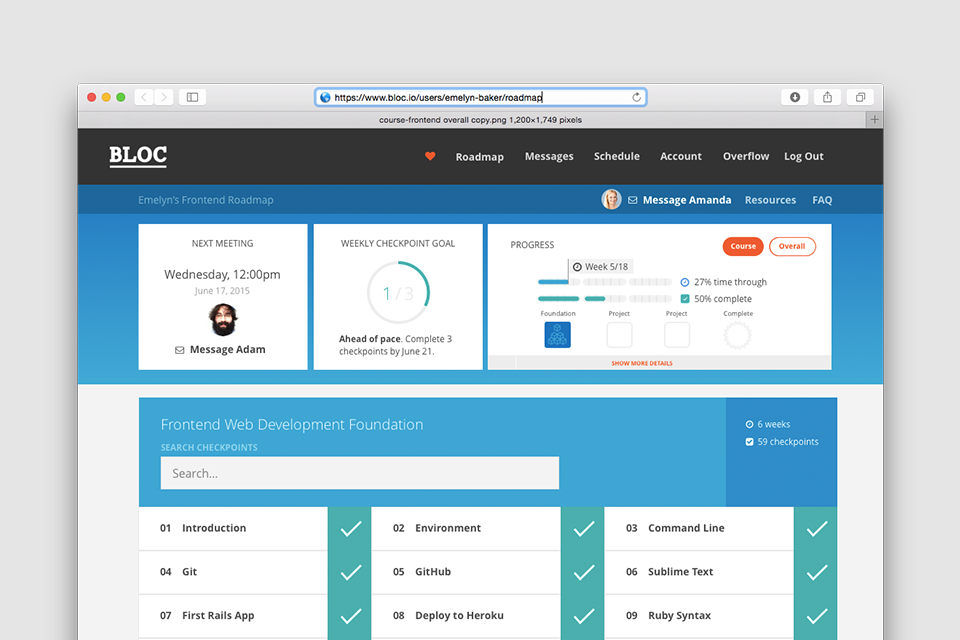
Over time, Bloc moved to a highly-structured, outcome-drived product with clear timelines. We altered the interface to reflect the stricter timelines, with clear expectations and actionable goals for what to accomplish through a weekly syllabus. Usability studies with students and mentor feedback indicated the chunking was a success.

Throughout my time at Bloc, I worked on various landing pages for our programs and product. You can see a select few here.

